
Cómo hacer un Tooltip con CSS CSS Tianguis
Jan 24, 2017 • 12 min read English HTML/CSS Animation CSS Tooltips are a great way to enhance a UI when your users need some extra context for that fancy icon, or when they want some reassurance for clicking a button, or maybe an Easter Egg caption to go along with an image.

20 Best CSS Tooltip Examples 2020 Bashooka
Tooltip generator let's you design and generate tooltip CSS3 buttons for your website and saves your time. You can preview and copy or download the generated CSS code. 1 Tooltip Position Position 2 Tooltip Options 3 Box Shadow 4 Text Shadow Preview download Samples CSS Tooltips Tooltip http://codeamaze.com Free online tools for developers

Create a Custom Tooltip with only CSS Web Design Tutorial YouTube
35+ CSS Tooltips April 17, 2023 In the ever-evolving world of web design and user experience, small details often make a big difference. CSS tooltips, those unassuming little information pop-ups that appear when you hover over an element, fall precisely into that category.

25+ CSS Tooltip Examples with Source Code OnAirCode
A CSS tooltip generator is a tool that helps you create custom tooltips using CSS. Tooltips are small informational pop-up boxes that appear when users hover over an element, providing additional context or explanation. This tooltip generator will help you design a CSS tooltip by providing various options.

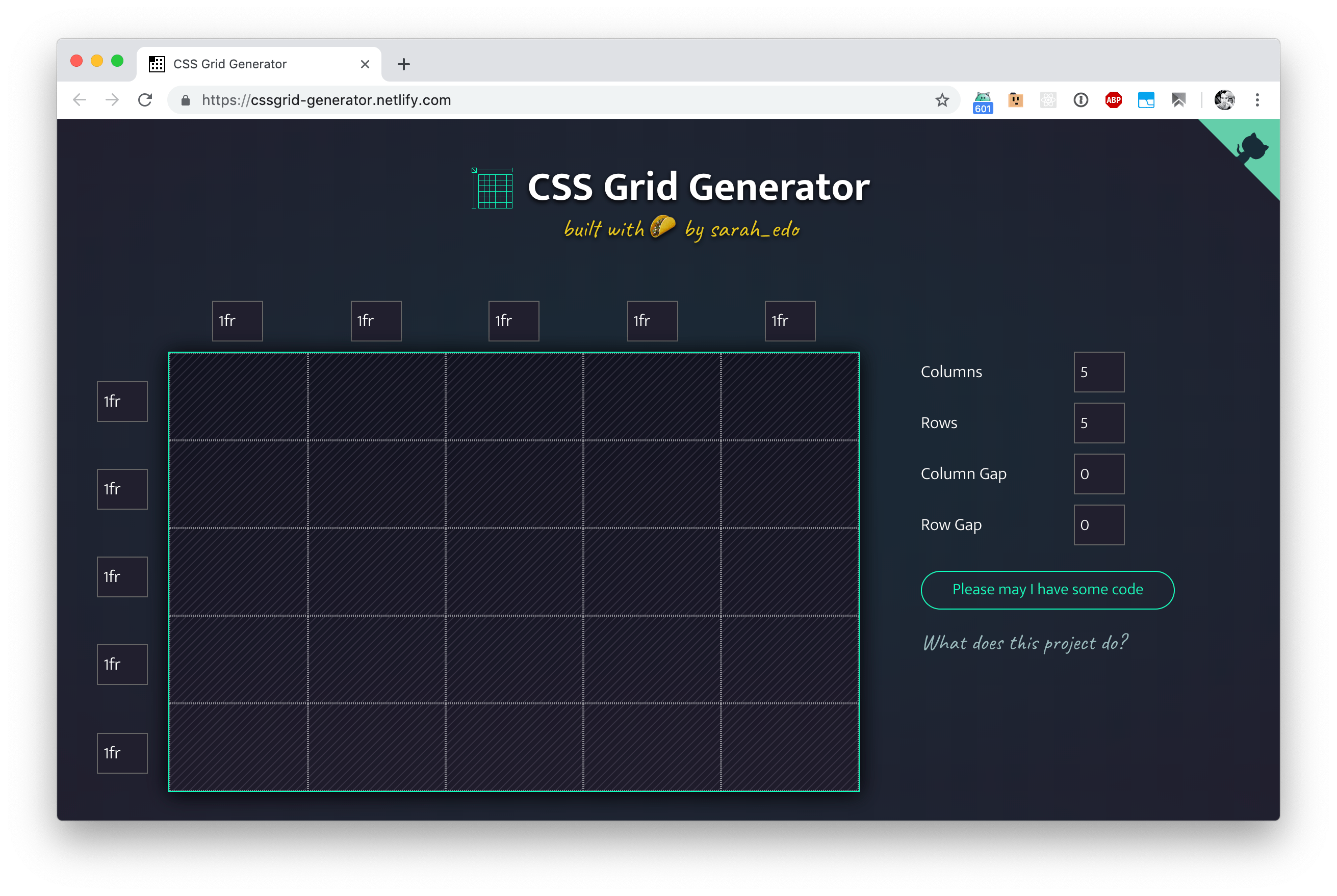
CSS Grid Generator Bram.us
A tooltip is often used to specify extra information about something when the user moves the mouse pointer over an element: Top Right Bottom Left Basic Tooltip Create a tooltip that appears when the user moves the mouse over an element: Example